
こんにちは、彦坂です。
ブログのトップにメニューバーを表示する効果をご存知ですか?
というのも、先程までの私のブログにはメニューバーは
ありませんでした。
他のブログと差別化する為とよりシンプルなブログにする為に
メニューバーは設置していなかったのですが、、
最近、コンテンツが豊富になって来たので、
コンテンツを見易くさせる為にもメニューバーを設置する事にしました。
こんな感じですね。
![]()
どれが正解という訳ではないですが、
現時点ではテスト的な感じでこんな感じにしております。
目次
メニューバーを設置する効果は?
単純にユーザービリティ的にあった方が親切だと思ったからです。
というのも、ブログの常連さんならまだしも
ブログに初めてきて頂いたユーザーさんに、
「この人はどんな人なの?」
「このブログはどんな発信をしているの?」
「何が手に入るの?」
というものが、一瞬で分った方がいい訳です。
さらに言えば、折角作ったコンテンツ(投稿記事)への
自然な導線を作ってあげる役割もあります。
ブログの中で一番クリックされるのがメニューバーですので
ここにはまとめ記事なんかを置いてあげると分かり易いですね。
では、早速カスタマイズ方法にいきましょう。
ダッシュボードから外観のメニューを選択しよう

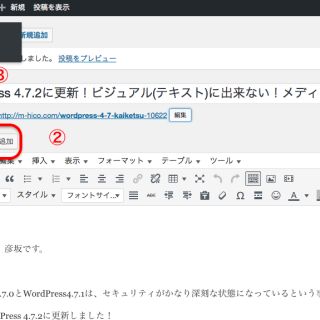
まずは、①の様にダッシュボードから「外観」の「メニュー」を選択しましょう。
次に編集するメニューを選択します。
私の場合は「グローバルナビ」を選択しています。
そして、③の様にメニューバーに表示したい「固定ページ」をチェックして
メニューに追加します。
メニューに追加すると④の様にメニュー構造として出てきます。
投稿記事をメニューバーに表示した時は⑤も同様に選択し、
LPなどのメルマガ登録ページを表示させたい場合はその下のカスタムリンクで
URLを記載して選択すればOKです。
最後の⑥のメニューの保存を押して下さい。
仕上げは、、
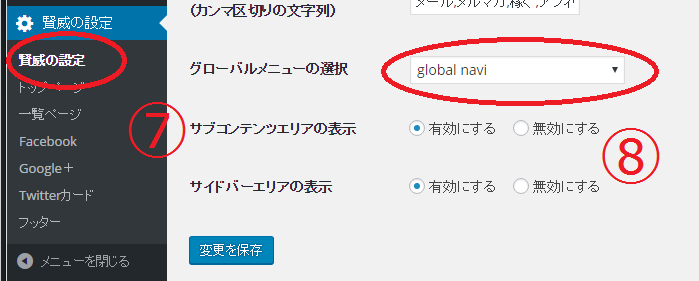
賢威の設定

⑦の様にダッシュボードの賢威の設定をクリックして下さい。
グローバルメニューの選択を、⑧の様に
先ほど設定したメニューに選択して「変更を保存」して頂けば完了です。
一度、ブログに行ってF5を押して更新してみて下さい。
下記の様なメニューバーが設置出来ていると思います。
![]()
以上、賢威6.2でメニューバーを表示しカスタマイズする方法でした。
最後に
さらに、アクセスアップから
効果的にマネタイズして初期実績の月収10万円を達成する為の作った、
動画160本超、総再生時間1300分以上で構成されている
『メルマガアフィリエイトの教科書のメルザップ(MAILZAP)』を手に入れて下さい。
現在の給料プラス10万円の副収入を得て、
少しリッチな生活を送ってみませんか?
彦坂盛秀