

こんにちは、彦坂です。
ブログのデザインを新しくリニューアルしました。
目次
ブログのデザインを新しくリニューアルした理由とは?
ちょうど落ち着いたこのタイミングで、ブログのデザインをリブランディングも兼ねてリニューアルしてみました。デザインを担当してくれた方、快く引き受けて頂きありがとうございます!!
でも、なぜブログのデザインをリニューアルしたかったのかって?その理由は、、
・ブログがお洒落だからメルマガ登録しました!
・ブログの雰囲気が好きだから買いました!
・彦坂さんみたいなライフスタイルに憧れます!
って言われたい!!という単純な理由からです(笑)
まあ、後は自分のステージによって、ブログのデザインはどんどんリブランディングしたいと思っていましたし、単純に前のデザインはあんまり気に入っていなかったというのもあります。
デザインはコンセプトや引き寄せたい層を意識すべし!
せっかくなので、私のライフスタイルに共感してくれたり、引き寄せたい層に響くようなデザインにしたいと思いました。ブログは集客の核なので、ここで共感や憧れを感じて頂けた方が読者さんになって貰えれば、今後の運営が非常に楽しくなるなって思った訳です。
あまりにゴリゴリしたデザインにすると、変な人も寄ってきちゃいますからね。そういう人が来ても、私自身がその人の役に立ちたいと思えない訳です。ですから、集客の入り口である、ブログデザインはとても大事だと思う訳です。
私の場合は、綺麗な海が好きで島巡りが大好きなので、海辺にあるリゾートホテルのホームページをイメージしました。特にお気に入りなのが、このブログのロゴデザインですね!このロゴ自体も大好きなのですが、私の会社名でもある『Rich Life Create』の字帯も、よりリゾート感が出る様にこだわりました。
この辺は、デザイナーさんの奥さんが色々アドバイスをくれたそうです。彼女のセンスがかなり大きいですね!!これからは女性性の時代でもありますので、女性の意見をかなり取り入れています。
ブログにSNSなどのソーシャルボタンを実装!
次に意識した事は、SNSなどのソーシャルボタンの実装ですね!これからは、スマホの時代だし、facebookやtwitterなどのソーシャルメディアの時代ですので、よりブログとSNSのシンクロ率を意識しました。
私のブログは賢威というテンプレートを使っています。賢威のデフォルトのソーシャルボタンは、かなり小さいので今回は下記の様にソーシャルシェアボタン大きくしました。

これにより、記事もよりシェアされ易くなり、スマホとの相性も抜群ですね!!しかも、以前の賢威のソーシャルボタンより軽くなり一石二鳥です!
ブログの右上にJETPACKでソーシャルボタンを実装!
次に、ブログの右上にJETPACKというプラグインを使って、ソーシャルボタンを実装しました。下記の画像ですね!これにより、よりソーシャルメディアでのシェアがされ易くなったのではないでしょうか?
![]()
個人的には、このソーシャルボタンのパステルカラー感が大好きです。これにより、よりデザインなブルな印象になりましたね!スマホで見た時もこのソーシャルボタンがよりお洒落感を演出してくれています。
右サイドバーにSNSをフォロー出来る様にボタンを実装!
さらに、右サイドバーにSNSをフォロー出来る様にボタンを実装しました。下記のボタンですね!

これからは、ブログやメルマガだけじゃなく、より立体的にメディアを作っていく時代です。人類総情報発信時代ですからね!
こんな感じで、facebookやtwitter、LINE@、instagram、YouTubeなど色んなメディアでもフォロワーになって貰う事で、いつでも読者さんと近い距離で信頼関係を築いていく事が出来る様になります。是非、やってみて下さい。
ブログのフッターにfacebookページの実装
ブログのフッターにfacebookページの実装しました。最初はブログのサイドバーに実装したのですが、スマホを意識するとフッターにあった方が、よりfacebookページにアクセスし易いかなって思ってフッターに持ってきました。下記の様な感じですね!

facebookページは、またfacebook広告に使っていこうと思います。良かったら「いいね!」をお願いします(笑)
ブログにLINE@ボタンを実装!
ブログの記事下や、サイドバー、フッター部分にLINE@のボタンを装着しました。こんな感じのボタンですね!

ポイントは、ついついクリックしたくなる様なデザインですね!特にスマホでブログを見て頂いた場合は、メルマガよりLINEの方がワンクリックで登録出来るので、登録率が増す訳です。
大事なのは、「魅力的なプレゼント」を用意する事ですね!ついつい、登録したくなる様な魅力的なプレゼントを用意しましょう!!
スマホ表示の場合だけLINE@をフッターに表示!
今回は、スマホ表示の場合だけLINE@をフッターに表示する様にデザインしました。時代性的にも、スマホの時代になりますので、いつでもサクッとLINE@の登録出来る様にしています。
ポイントとしては、ウザくならない様に半透明での表示にしています。LINE@ボタンをクリックするとちゃんと表示される様にしています。下記の様な感じですね!

もし、現在パソコンで見ている場合は、是非スマホからでも見てみて下さい。
キャラによる吹き出しを実装!
今回は、賢威7に標準搭載されているキャラによる吹き出しを実装しました。下記の様なものです。
この様に、キャラクターが喋っているかの様に、吹き出しを出したりする事が出来ます。さらに、このキャラクターは何人でも設定する事が出来る様になります。
この吹き出しを右左と会話調に使ったり、キャラクターを上手く使う事で、あなたもよりオリジナリティのある記事を書いていく事が出来る様になりますよ。
まとめ記事をリゾートホテルにあるパンフレット調に!
まとめ記事をリゾートホテルにあるパステルカラーのパンフレット調にしました!下記の様な感じですね!

以前は、少しゴリゴリな感じのデザインでしたが、サイトのイメージに合わなかったので、こんな感じでリゾートホテルに置いてあるパステルカラーのパンフレット調にしました。
各、記事を読んだ後に、まとめ記事も読んで頂ける様に意識して配置しています。
トップページに飛ぶ右下のボタンにイルカを実装!
後は、トップページに飛ぶ右下のボタンにイルカを実装しました!こんな感じですね!

これは、デザイナーさんがやってくれたのですが、とても気に入っています。ブログの右下に実装しているのですが、このボタンを押すとブログのトップ画面に飛びます。イルカがジャンプアップする感じですね!!
以前、東京からフェリーで25時間半掛かる小笠原諸島の母島に行った事があります。そこから、さらに離れ小島にダイビングしに行った時に100匹位のイルカの群れに遭遇した事があるのですが、その時にめっちゃテンション上がったのを思い出しました!!本当に私の為のデザインですね!
コンサル生の実績と推薦の声を実装!
さらに、『コンサル生の実績と推薦の声』を実装しました!下記の様な感じですね!

こちらを記事下に配置する事で、いつでもコンサル生の実績や推薦の声を見る事が出来る様になりました。これにより、コンサル生の頑張りや成果はもちろん、0からどの様に今の様な素晴らしい成果を出せる様になったのか?また、大きく人生を変える事が出来たのかがより身近に感じて頂ける様になりました。
スマホのホーム画面にアプリっぽく登録出来る!
スマホのホーム画面にアプリっぽく登録出来ます!こんな感じです。

ロゴがカッコイイですね!iPhoneなら、下記の順番でホーム画面にアプリっぽく表示出来ます。
①サファリでトップページを表示
https://m-hico.com/ にアクセスか、「彦坂盛秀」で検索!

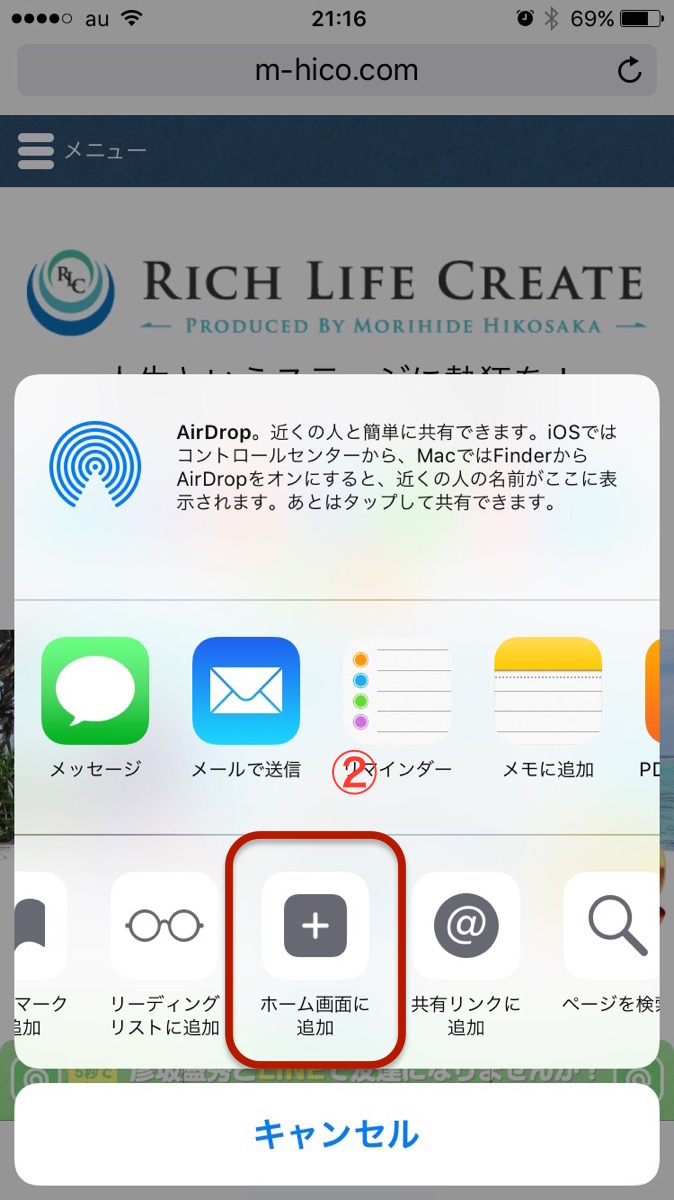
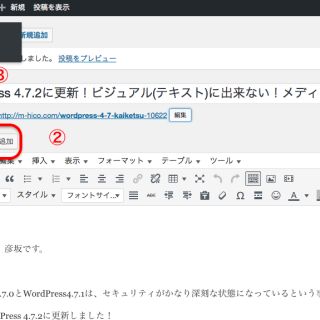
②画面最下部の矢印アイコンをタップ
下記画面の①の部分をタップします。

③ホーム画面に追加をタップ
下記画面の②の「ホーム画面に追加」をタップして頂ければOKです。

これで、いつでもブログにアクセスして勉強出来ますね!
最後に!
最後まで、この記事を見て頂きありがとうございました。1つでもあなたのブログデザインの参考になれば幸いです。尚、この記事は現時点でのカスタマイズになりますので、今後デザイン変更は度々行う予定ですので、ご了承下さい。それでは!
彦坂盛秀






















彦坂塾長、ブログ更新目茶苦茶カッコイイです。
大変気に入りました。
見やすくさわやかです。
見習って作りたいと思います。
竹内さん、
ありがとうございます。
是非、参考にされてみて下さい。
彦坂盛秀