こんにちは、彦坂です。
Facebookで広告出稿する上で、必ずやらなければけない設定が、ピクセルとコンバージョントランキングの設定です。これがある事で、FacebookのAIの最適化に繋がる訳ですから。
ちなみに、ピクセルはgoogleでいうアナリティクスの事、コンバージョンとは成約の事で、メルマガ集客ならメルマガ登録された事、商品LPなら売れた事をコンバージョンと言います。
という事で、
facebook広告のやり方!ピクセルコード設置とコンバージョンをトラッキング設定する方法をわかりやすく解説してきます。 彦坂盛秀
彦坂盛秀
目次
facebook広告ピクセルコードの設置
まずは、facebook広告ピクセルコードの設置からいきましょう!
ビジネス設定からピクセルを設定する方法

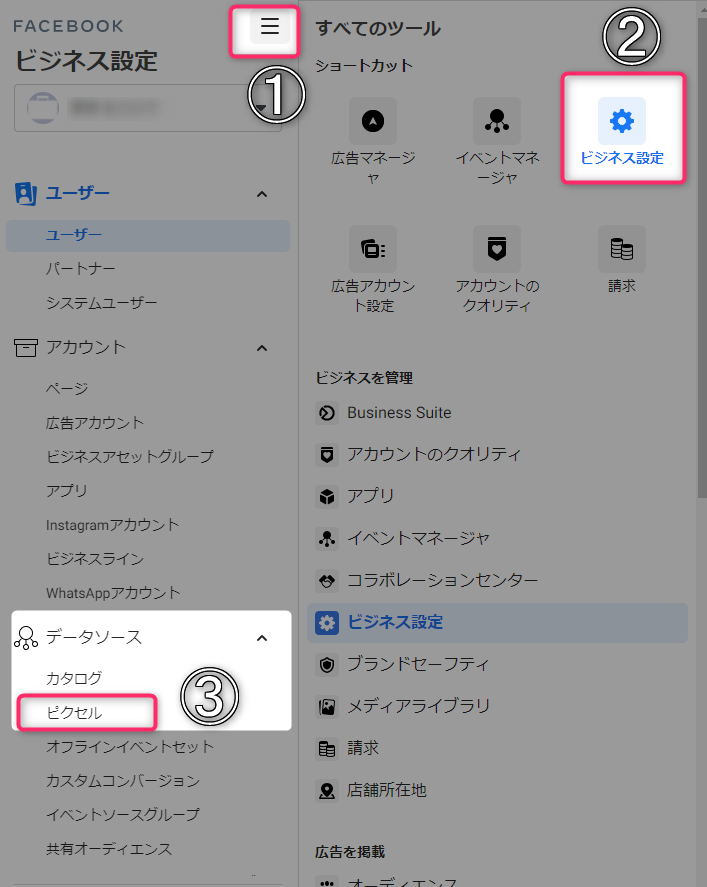
①をクリック
②「ビジネス設定」をクリック
③「ピクセル」をクリック

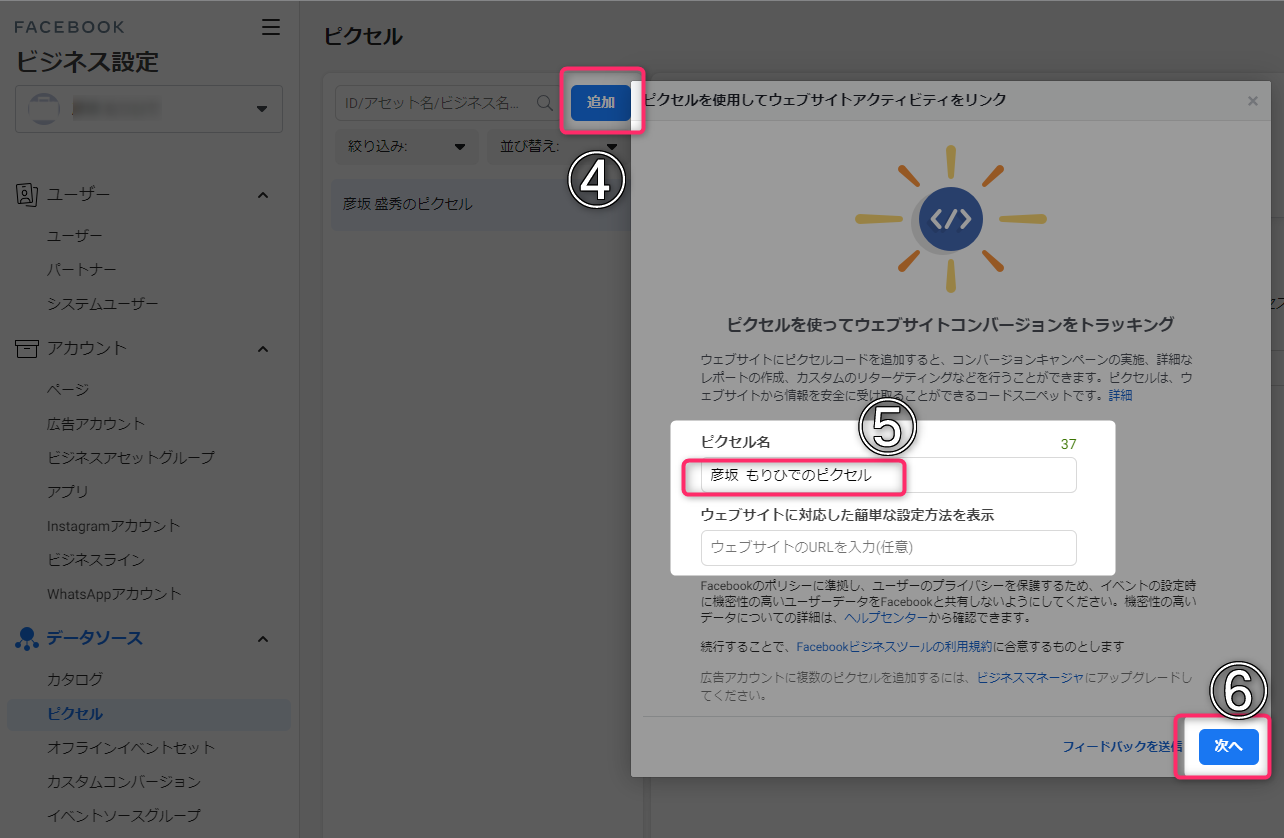
④「追加」をクリック
⑤「ピクセル名」を記入
⑤「次へ」をクリック

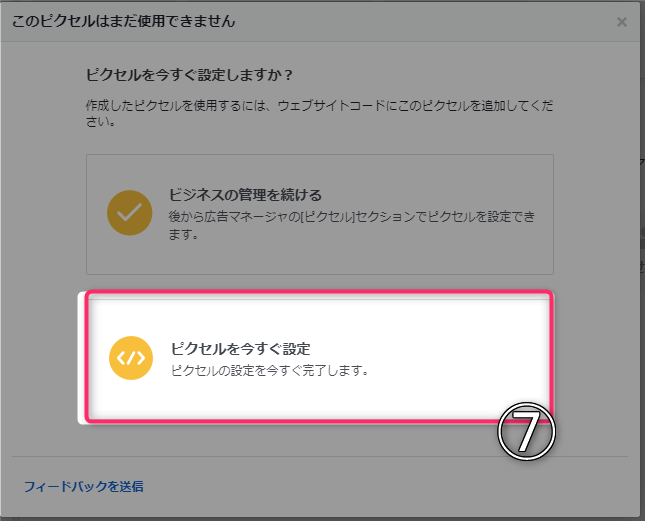
⑦「ピクセルを今すぐ設定」をクリック

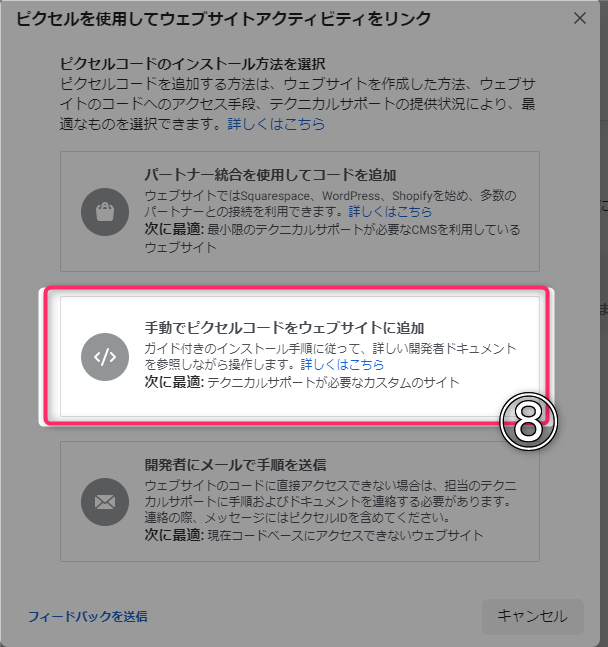
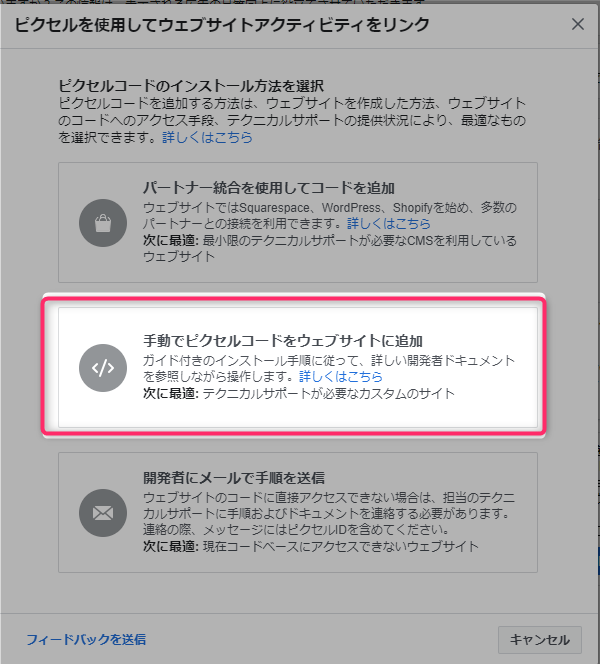
⑧「手動でピクセルコードをウェブサイトに追加」をクリック

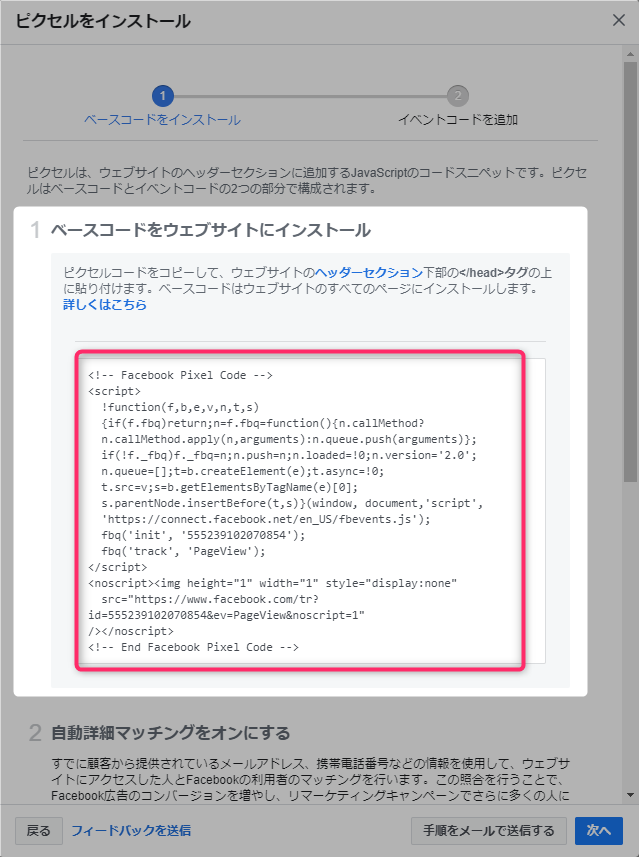
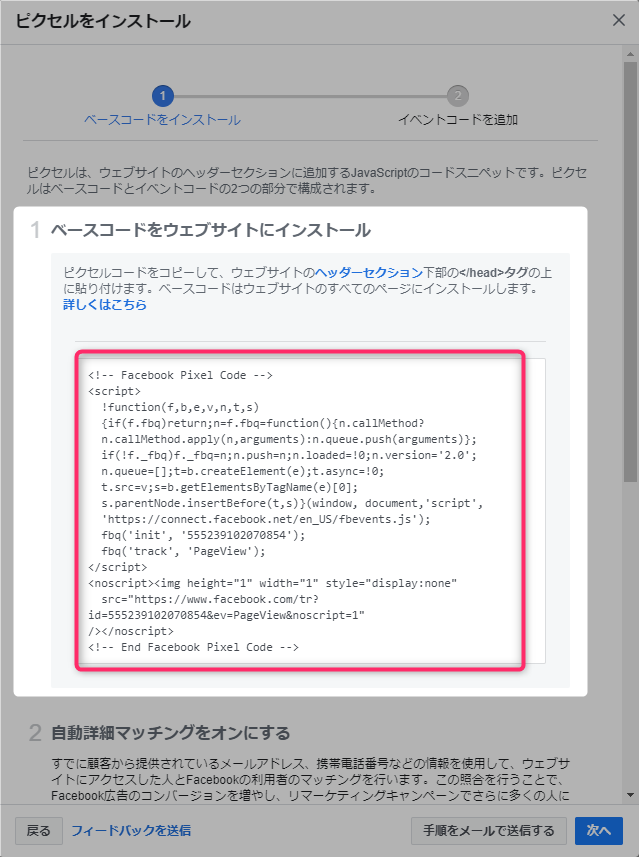
ベースコードをウェブサイトにインストールしていきましょう!
「コードをクリップボードにコピー」
これで、ピクセルコードがコピーできました!
広告マネージャーのコンバージョン設定からピクセルを設定する方法

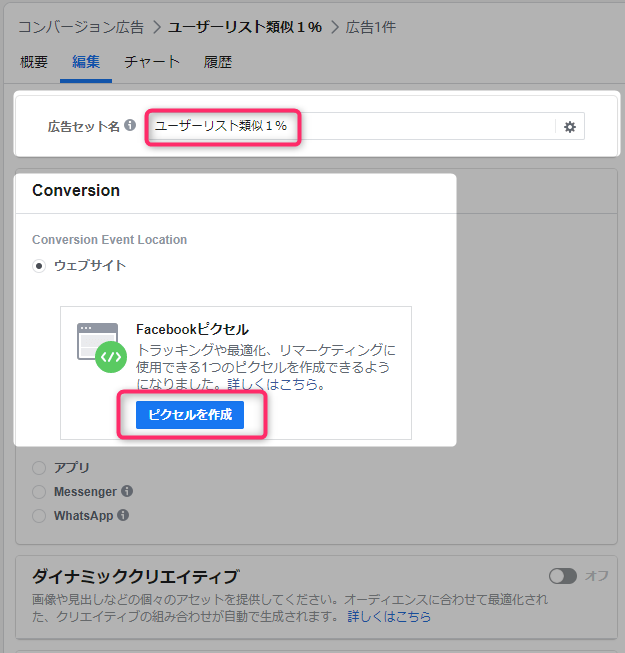
まずはあなたのビジネスマネージャにログインし、「広告マネージャ」から「広告セット」で「ピクセル」をクリック

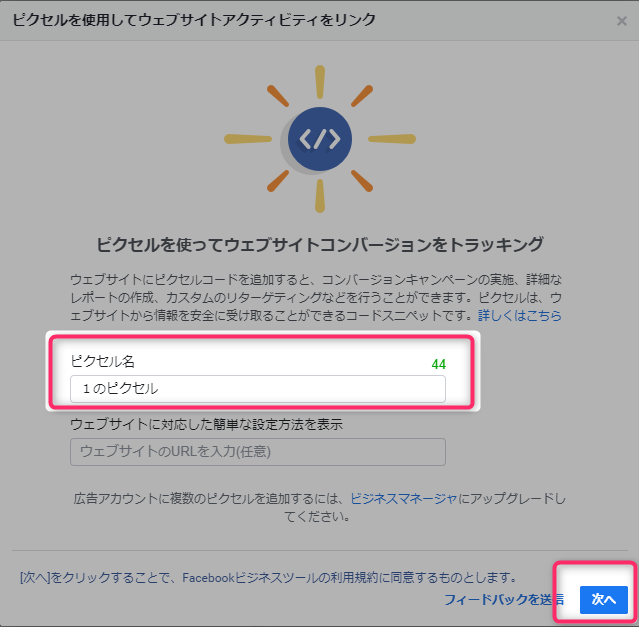
ピクセル名を書いて「次へ」をクリック

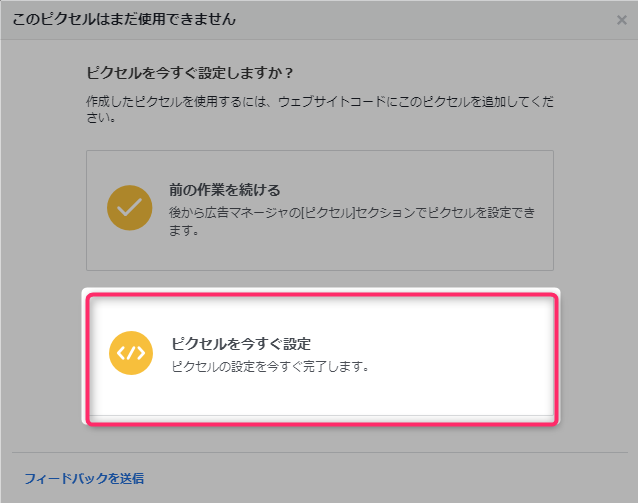
「ピクセルを今すぐ設定」をクリック

「手動でピクセルコードをウェブサイトに追加」をクリック

ベースコードをウェブサイトにインストールしていきましょう!
「コードをクリップボードにコピー」
これで、ピクセルコードがコピーできました!
手動でピクセルコードを各ウェブサイトに追加
次に、手動でピクセルコードをあなたの各ウェブサイトに追加していきましょう。 彦坂盛秀
彦坂盛秀
ピクセルは、googleでいうアナリティクスの事ですので、あなたのありとあらゆるメディアにピクセルを入れる事をおすすめします。
【ピクセルを入れるメディアの例】
・LP
・サンキュー(サンクス)ページ
・ブログ
・サイト
・無料サンプル
・ローンチサイト
これら全てにFacebookピクセルコードを入れて、複数のオーディエンスを作る事で、狙ったオーディエンスに広告配信も出来ますし、FacebookのAIが勝手に最適化してくれる様になります。
先程コピーしたピクセルコードを、上記の各サイトの「googleアナリティクス」と同じ場所か、htmlソースの<head>の下にコピペして入れていきましょう!
ワードプレス全体にFacebookピクセルコードを入れる方法

ワードプレス全体にピクセルコードを入れておけば、LPやサンクスページ1つ1つにピクセルコードを入れる必要はなくなります。
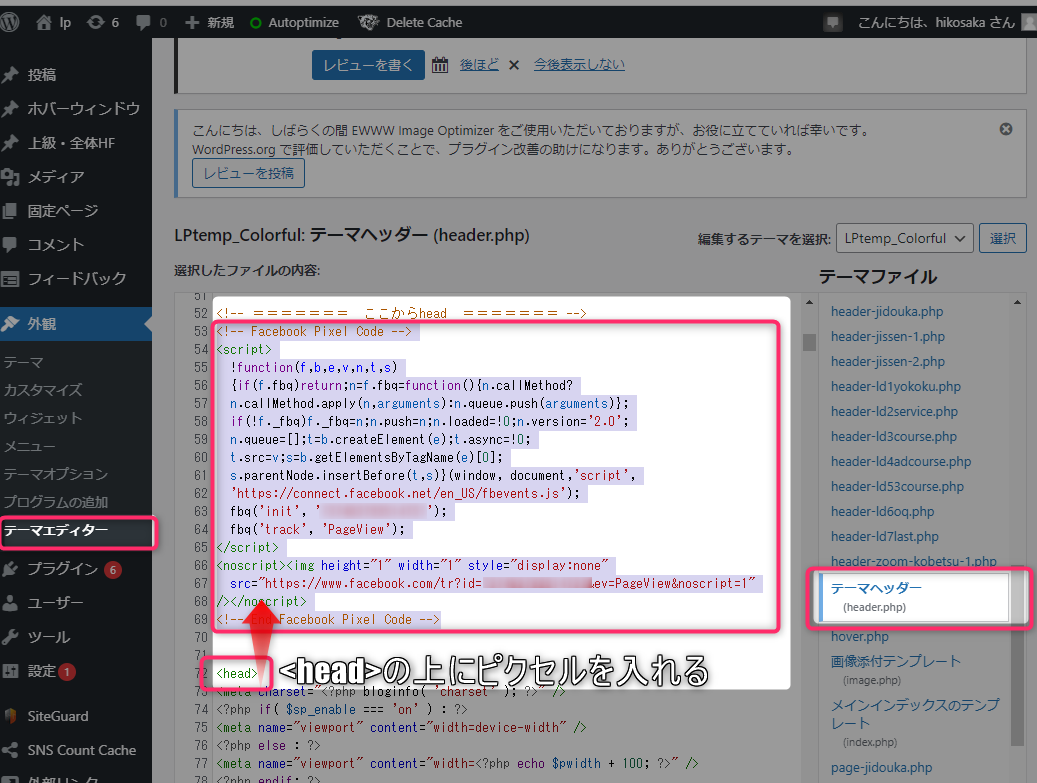
「外観」→「テーマエディター」→「テーマヘッダー」より、<head>の上にピクセルコードをコピペして入れて保存しましょう。
ワードプレスでテンプレートが賢威の場合のFacebookピクセルコードを入れる方法
ワードプレスでテンプレートが賢威の場合のFacebookピクセルコードを入れる方法について。

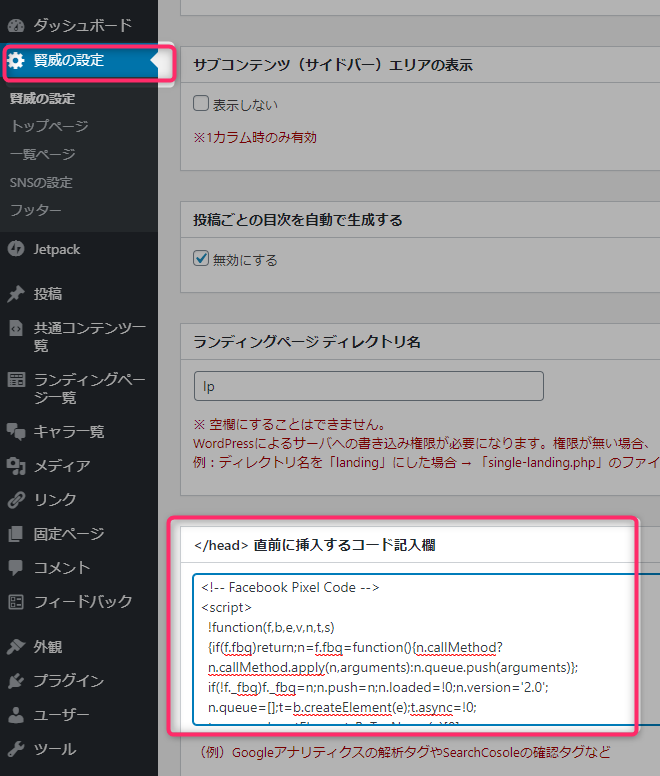
「ダッシュボード」から「賢威の設定」から「</head>直前に挿入するコード記入欄」にFacebookピクセルコードをコピペして更新
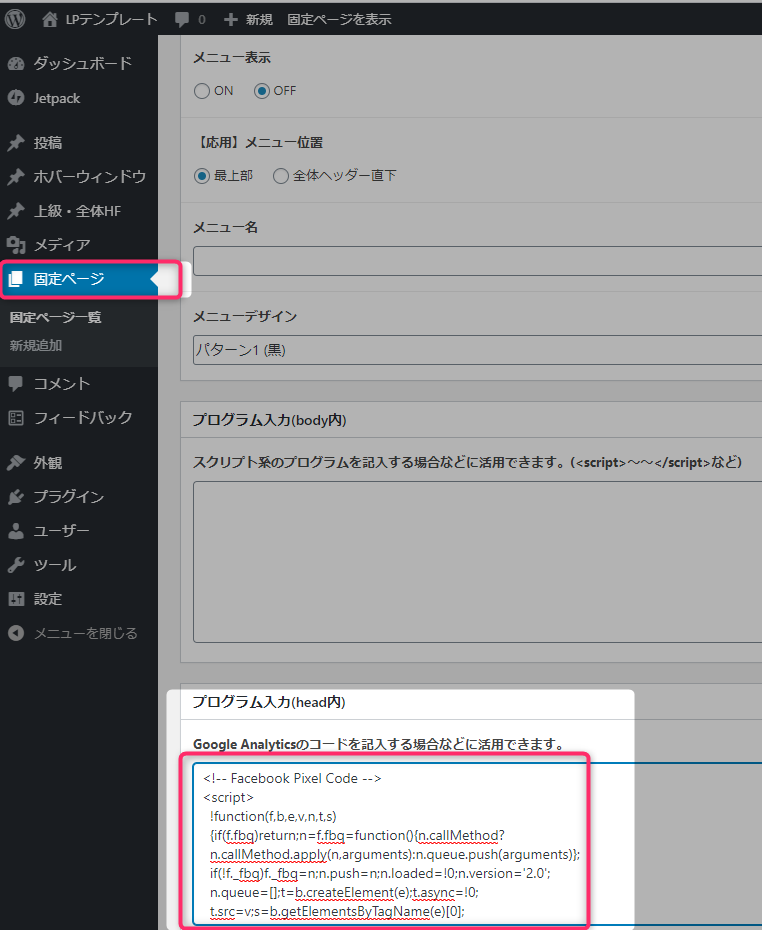
LPテンプレートカラフルでLP、サンクスページにFacebookピクセルコードを入れる方法
LPテンプレートカラフルでLP、サンクスページにFacebookピクセルコードを入れる方法です。

「ダッシュボード」から「固定ページ」でLPを選択肢、下の方の「プログラム入力(head内)」にFacebookピクセルコードをコピペして更新
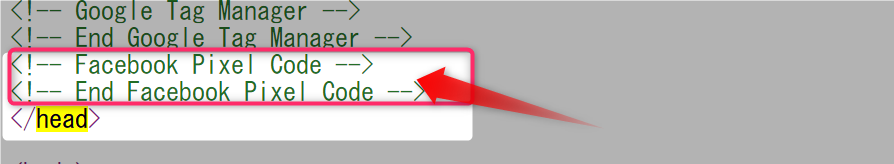
HTMLでLPを作っている場合に、LPにFacebookピクセルコードを入れる方法
HTMLでLPを作っている場合に、LPにFacebookピクセルコードを入れる方法です。

HTMLの</head>の直前に、Facebookピクセルコードをコピペして更新
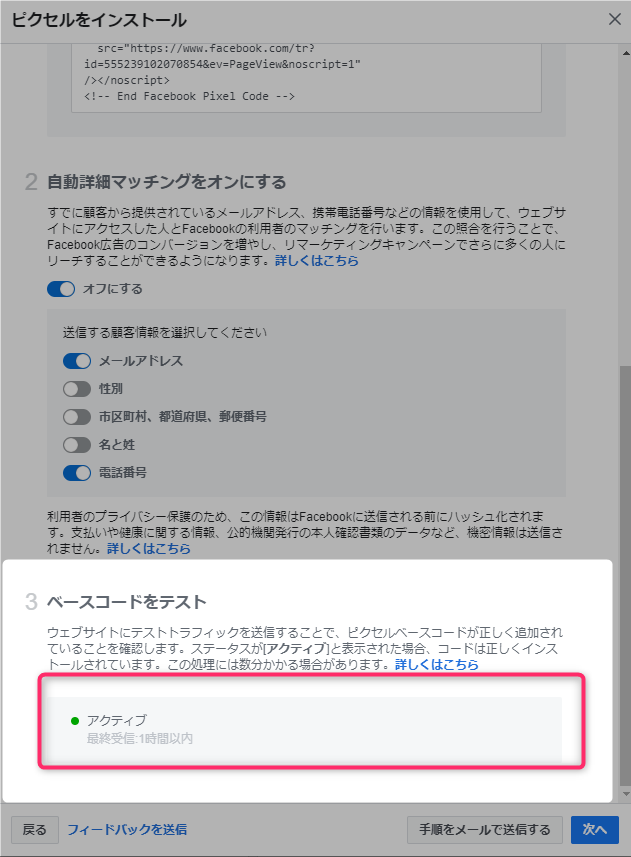
ベースコードをテストしてピクセルが設置出来ているか確認
それでは、ベースコードをテストしてピクセルが設置出来ているか確認していきます。 彦坂盛秀
彦坂盛秀

先程の、「ピクセルをインストール」のページを下までスクロールしましょう。
スマホなどで、あなたのLPやHPにアクセスすると「●アクティブ」と表示されます。
「●アクティブ」になっていれば、無事ピクセルの設置完了です。
作成したピクセルコードを再確認する方法
「1度作ったピクセルコードを再確認したい!」と思った時は下記の通りチェックしてください。

①「ビジネス設定」をクリック
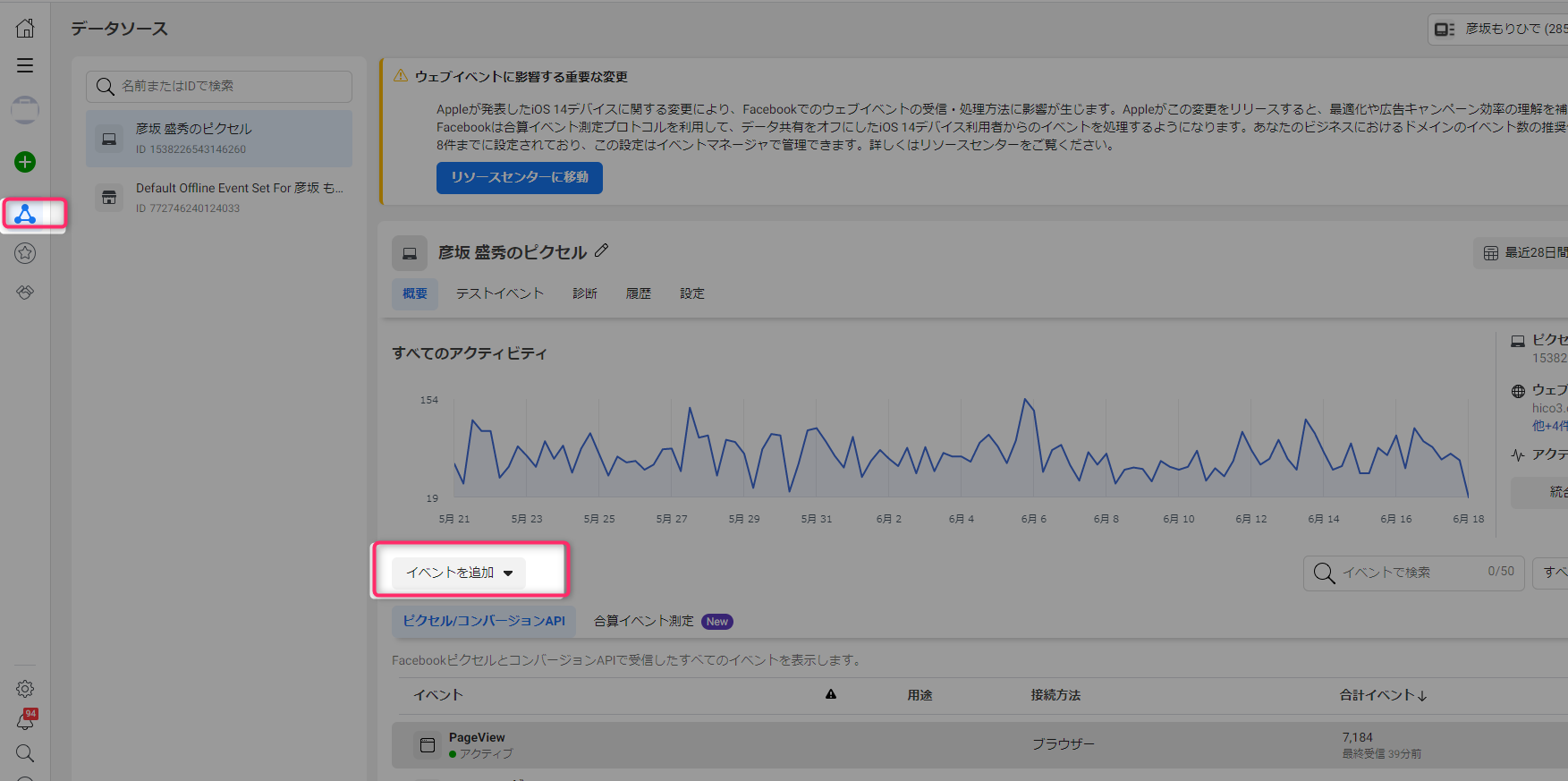
②「データソース」をクリック
③「イベント追加」をクリック

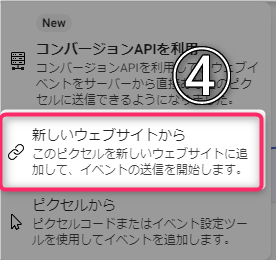
④「新しいウェブサイトから」をクリック

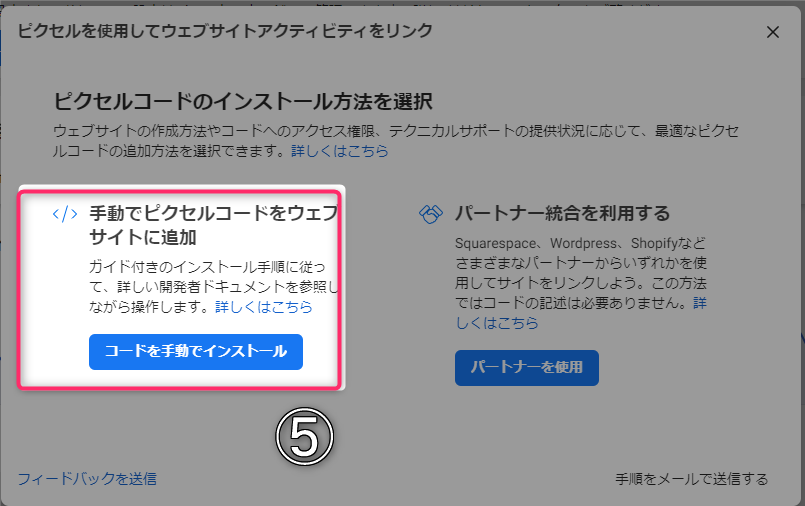
⑤「コードを手動でインストール」をクリック

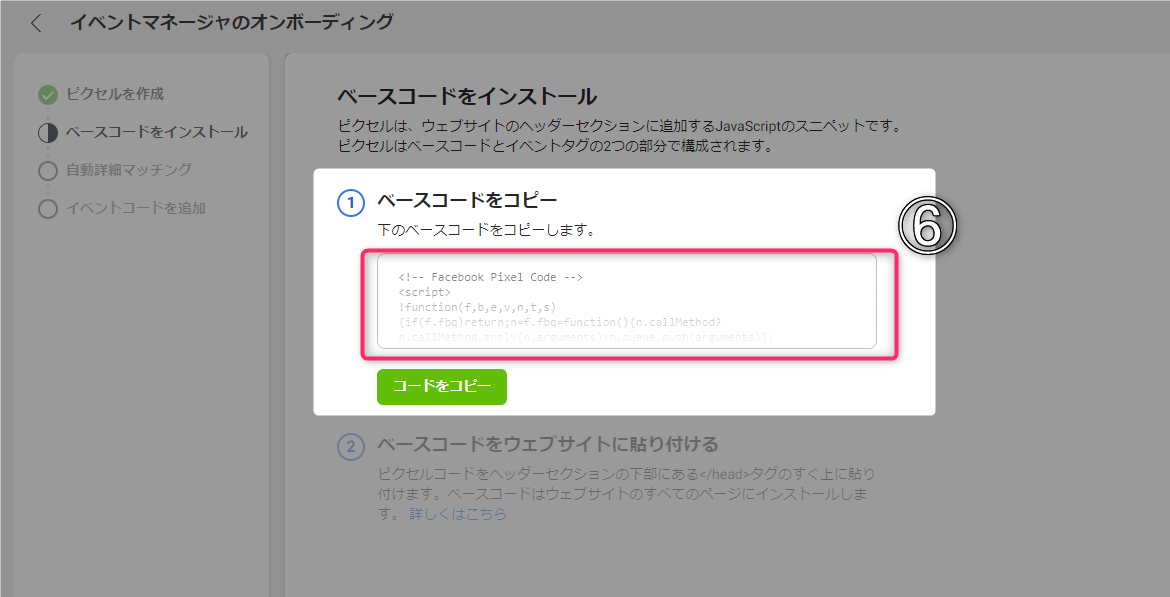
⑥「ベースコードをコピー」
これで一度、作成したピクセルコードを確認することができます。ご参考までに。
まとめ
ffacebook広告のやり方!ピクセルコード設置とベースコードをテストしてピクセルが設置出来ているか確認する方法をわかりやすく解説させて頂きましたがいかがだったでしょうか? 彦坂盛秀
彦坂盛秀
こちらの設定が終わったら、次はカスタムコンバージョンを設置してきましょう!
▶facebook広告のやり方!カスタムコンバージョン作成方法!「まだアクティビティがありません」等、設置されているかの確認の確認方法!
また、facebook広告のやり方のまとめは下記にまとめてありますので、参考になさってみて下さい。
彦坂盛秀



 天使
天使