こんにちは、彦坂盛秀です。
レターやLP(ランディングページ)を作っている時に
ちゃんとスマホでのレスポンシブ対応になっているのかチェックしたいですよね?
というのも、スマホの普及により
スマホからインターネットへのアクセスがとても増えていきました。
さらに、googleもレスポンシブ対応したサイトを
上位表示するとも言っていますからね!!
これも時代ですね!!
目次
様々なブラウザでチェック出来るアドオン(拡張機能)があります!
実は、あなたが作ったウェブコンテンツをgoogleクロームの拡張機能で
スマホなど、様々なブラウザでチェック出来るツールがあります。
それが、「User-Agent Switcher for Chrome」です!
「User-Agent Switcher for Chrome」をあなたのgoogleクロームの拡張機能に追加するだけで
googleクローム内であらゆるブラウザチェックが出来る様になります。
▶グーグルクローム(GoogleChrome)のインストールと使用方法
例えば、あなたが作ったブログはもちろん、
LP(ランディングページ)やセールスレターを
ワンクリックで様々なブラウザでチェック出来てしまうというものです。
使ってみたくないですか?
めちゃくちゃ便利なので、
具体的に導入する方法をお教えてしてきますね!
ちなみに、私のブログは賢威を使っていて
ワンクリックでレスポンシブ対応に出来ます。
▶賢威を使ってリスト取りを効果的に出来るカスタマイズ動画特典【9大特典】
さらに、LP(ランディングページ)やセールスレターはカラフルというツールを使っていまいて
こちらも、ワンクリックでレスポンシブ対応になりますので重宝しています。
▶ LP作成ツールカラフルの特典と評判と使い方(圧倒的な7大特典付き)
「User-Agent Switcher for Chrome」を導入する具体的な方法
まずは、googleクロームにログインしてから
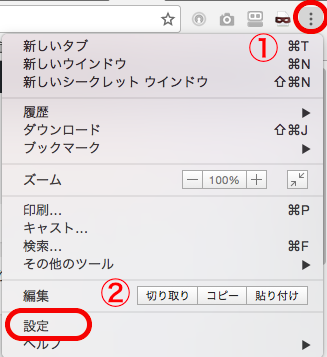
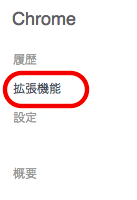
下記①をクリックして②の「設定」をクリックして下さい。

次に、下記の様に「拡張機能」をクリックしましょう。

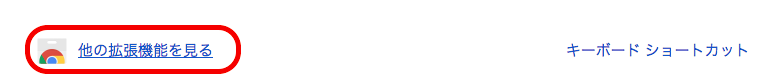
次に、一番下までスクロールをして
下記の様に「他の拡張機能を見る」をクリックして下さい。

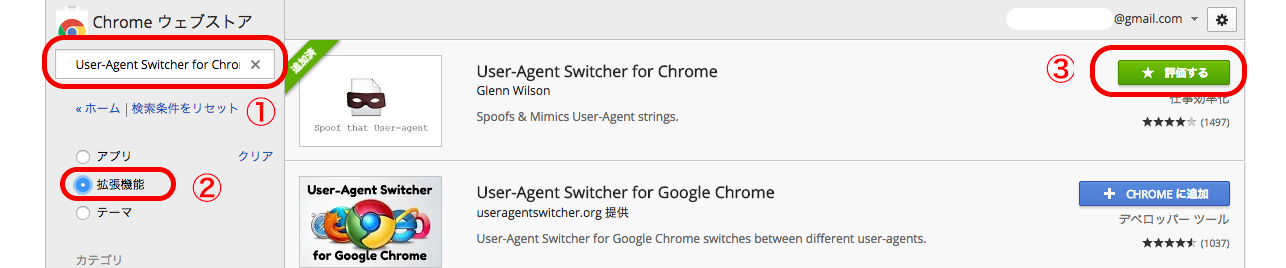
そうすると、「クロームウェブストア」が出てきますので
①の様に検索窓に、「User-Agent Switcher for Chrome」と入力して検索し
最後に②の様に「拡張機能」をチェックして下さい。
「User-Agent Switcher for Chrome」を見つけたら、
③の様に「Chromeに追加」をチェックして、拡張機能を追加したら導入完了です。

導入して、有効化すると
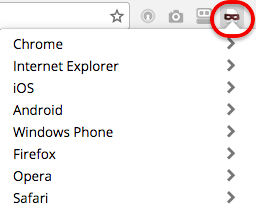
googleChromeの右上に、下記の様なサイングラスをかけたアイコンが出てきます。
あなたが、様々なブラウザチェックをしたい場合は
そのウェブコンテンツを開いた状態で、下記の画像の様に
サングラスをかけたアイコンをクリックして下さい。

どのブラウザでチェックすればいいのか、選べますので
お好きなブラウザを選んでチェックしてみて下さい。
以上で、「User-Agent Switcher for Chrome」の拡張機能でレターや
LPのスマホ(レスポンシブ)対応などブラウザチェックする方法の解説は終わりです!
最後に
ブログはもちろん、LPやレターもレスポンシブ対応にしたら
次は、しっかりマネタイズしていきましょうね!
その為にもまずは、動画160本超、総再生時間1300分以上で構成されている
『メルマガアフィリエイトの教科書のメルザップ(MAILZAP)』を手に入れて下さいね!
お陰様で、たくさんの実績者を排出しています!
▶『メルマガアフィリエイトの教科書のメルザップ(MAILZAP)』
それでは!
彦坂盛秀